6月 16th, 2010
iTunes storeのレシートがなかなかすごいことになっていたので、iPad用に買ったアプリをまとめてみました。雑ですがレビューも付けましたので、これから買う方の参考になれば。
元素図鑑 1,600円
photoJ.1 350円
TabToolkit 1,200円
AudioNote 600円
Keynote 1,200円
TIME Magazine 600円
WIRED Magazine 600円
Popular Science+ 600円
GoodReader 115円
i文庫HD 700円
SketchBook PRO 900円
ウィズダム英和・和英辞典 2,800円
大辞泉 2,000円
OffMaps 115円
合計:15,780円
Posted in Apple , iPad , think , 電子書籍 | Tags: Apple , iPad , iPhone , アプリ | No Comments »
6月 7th, 2010
電子書籍はリーダーがいろいろ出ているので落ち着くまで待つとして、電子雑誌のデザインをする際に気をつける必要がありそうなことをざっとまとめてみました。
サイズ、レイアウトの調整
縦/横時のレイアウト調整
レイヤーを使ったレイアウト
今どこのページを見ているのかの明示
見出し/キャッチの作り方、見せ方
写真のレイアウト、見せ方
アフォーダンスの整理
動画・スライドショーの扱い方
操作方法(メニューの表示/非表示切り換えなど)
検索性(雑誌のパラパラめくりに相当するもの)
1. サイズ、レイアウトの調整
2. 縦/横時のレイアウト調整
3. レイヤーを使ったレイアウト
4. 今どこのページを見ているのかの明示
5. 見出し/キャッチの作り方、見せ方
7. アフォーダンスの整理
8. 動画/スライドショーなどの扱い方
9. 操作方法(メニューの表示/非表示切り換えなど)
10. 検索性(雑誌のパラパラめくりに相当するもの)
いろいろ書いているうちに「本」を模倣する必要はないような気もしてきました。左右(巻物)、あるいは上下(webブラウザ)にスクロールしたり、一枚の大きな平面上をスクロール(map)する形でも良いわけです。結局はその記事で伝えたいことを一番うまく形にするにはどうしたら良いかを考えればいいということでしょうか。なんかすごく当たり前のことに戻ってきました。
Posted in Apple , iPad , think , 電子書籍 | Tags: Apple , iPad | 1 Comment »
5月 26th, 2010
iPhone / iPadアプリ開発の勉強を始めました。目標はとりあえず一つはアプリを公開すること。
で、アプリの開発について、デザイナーとしてやらなければいけないと思うことを少々。
公開できるレベルのアプリは作れなくても、デベロッパと話が通じる程度には開発について知っておきたい。webデザイナーが、コーディングまではやらなくてもHTMLくらいは知っておかないといけないのと同じではないかと思うのです。
今後エディトリアルデザインは(電子書籍へと)大きく変わっていくので、早めに対応する必要があります。雑誌なんかは紙媒体をやめて電子書籍に乗り換えるところが出てくるはず。そのときに、ただ紙のデザインを移植してもしょうがないのです。再生するデバイスの特性を活かした物を作る必要が出てきますが、そこをうまく考えるのがデザイナーの役割となります。
そのためには、電子書籍で何ができるのか、向いているのか、知る必要が出てきます。雑誌アプリなら動き等も加えた新しい表現の可能性がありますしね。逆に従来の紙媒体の良さもあらためて見えてくるのではないかと思っています。
Posted in Apple , iPad , iPhone , think | Tags: Apple , iPad , iPhone | 1 Comment »
5月 24th, 2010
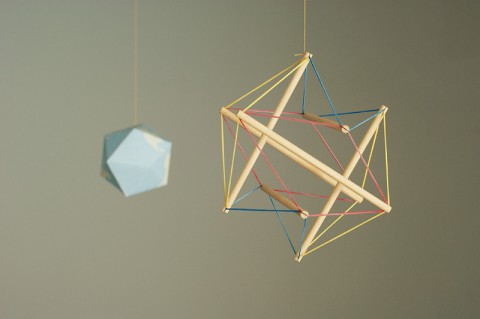
いつか作ってみようと思いつつ実行してなかったテンセグリティ(写真右)のキットが売っていた ので即購入。Make: Tokyo Meeting 05 にて。作るのは楽しかったものの、面倒くさがらずに自分でやらないといけないなと反省。
左の小さい方はダイマクションマップ を組み立てたもの。自分たちは地球の表面にくっついているんだ、ということを忘れないように常にデスクの上にぶら下げています。
Posted in think | Tags: テンセグリティ , バックミンスター・フラー | No Comments »
5月 20th, 2010
これはもう、考えるとかそういう問題じゃない。見た瞬間に持っていかれる。うごめく空間、はじける色彩。
Koutaro Ooyama a.k.a. MON のNEXTEFX 。必見になっています。5月30日まで。最大限に体感できる夜がおすすめ。USTREAM
Posted in think | No Comments »